SPA-like aplikace v .NET 6
Tento článek byl napsán v roce 2022. Vývojářské technologie se neustále inovují a článek již nemusí popisovat aktuální stav technologie, ideální řešení a můj současný pohled na dané téma.
Způsobů, jak v současné době vytvářet webové aplikace je celá řada. Při pohledu na frontend máme k dispozici mnoho JS frameworků, statických generátorů interaktivních stránek a různá paradigmata, která počet možností navyšují téměř do nekonečna. Velmi oblíbené jsou dnes jamstacky a aktuálním buzzwordem jsou mikro frontendy. Microsoft .NET vývojářům usnadňuje cestu k SPA aplikacím díky projektovým šablonám anebo UI frameworku Blazor.
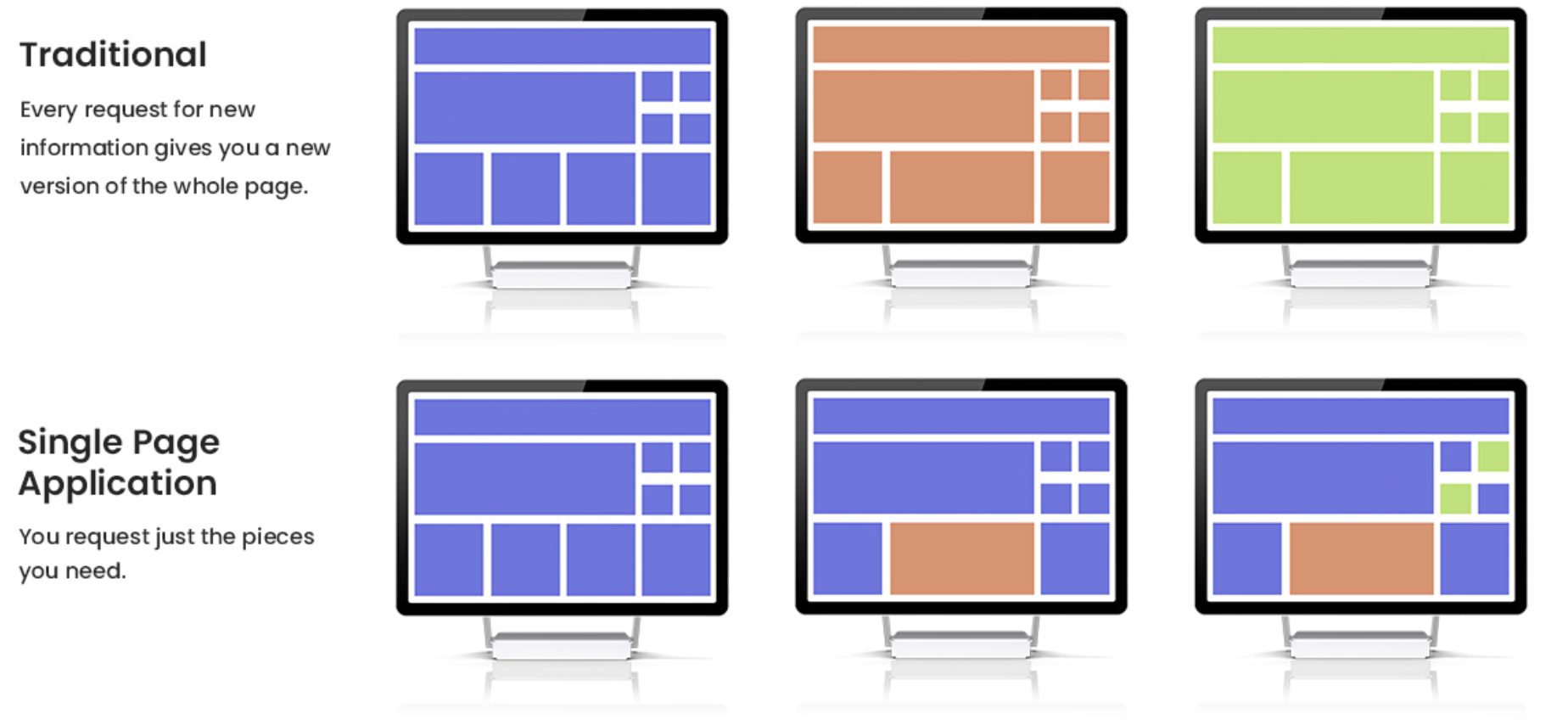
Single Page Applications
JavaScriptové SPA aplikace fungují tak, že se na klienta doručí jeden kus HTML kódu, který si po zparsování v browseru skrze JS kód následně zajistí dokreslení celé webové stránky (aktualizaci DOMu). JS kód je zminifikovaný vývojářský kód společně s kódem zvoleného JS frameworku. Uživatel má UI aplikaci kompletně ve svém browseru, provádí interakci a JS si pomocí HTTP eventuelně někam sahá pro data. Tím nejběžnějším místem jsou REST API, která data poskytují ve formátu JSON.

Výhody SPA plynou především pro uživatele webových stránek. SPA jsou rychlejší, nepotřebují načítat velké množství dat ze serveru, data i statické assety se snadno cachují a v případě ztráty konektivity lze pracovat offline. Všechny tyto výhody jsou z jiného úhlu pohledu zároveň nevýhody. SPA aplikace se jako celek vždy hůře spravují, protože UI a API tvoří dvě části, které na sebe musí sedět. Pro načtení celého datasetu je obvykle potřeba odesílat více HTTP požadavků, čímž se snižuje rychlost i spolehlivost aplikace. Cachování je principielně snadné, ale zároveň představuje zdroj častých problémů a nekonečného debuggingu. Offline režim je také krásný, ovšem ještě „krásnější” je synchronizace dat po přechodu do online.
Full-Stack development
Microsoft dlouhé roky vytvářel různé frameworky (WebForms, WebPages, Razor Pages, MVC), které vyrenderovaly HTML na serveru a vrátily kód na klienta v konečné podobě. Tento tradiční přístup pro vývoj webových aplikací vždy nahrával full-stack vývoji, jelikož vývojář na straně serveru byl alespoň částečně zodpovědný za vzniklý HTML kód. Většina kodérů z toho nikdy nebyla příliš nadšená, protože na backendu vzniklý HTML kód většinou neodpovídal „vyšším potřebám”. Protože jsem se sám několik let živil jako HTML kodér, tento argument chápu a zcela bez výhrad akceptuji.
Zřejmě byste nechtěli, aby Vám interiér vymaloval elektrikář, když už přece v tom bytě je, zavádí rozvody a zaplácává díry sádrou. Přesně to se bohužel v IT děje a posouvá to pověst našeho oboru na úroveň stavebnictví.
Microsoft, přestože je přední výrobce technologií a dvě třetiny jeho příjmů bychom mohli přisoudit oblastem inteligentního cloudu, produktivitě a business procesům, nevytvořil žádný JS framework, kterým by mohl konkurovat. Je to velká škoda, když si uvědomíme, že jeden z nejúspěšnějších JS frameworků, Vue.js, vybudoval v základu solitér ze Singapuru.
V ideálním světě by Microsoft otevřel peněženku a Vue.Js jakožto trojku jednoduše koupil. A to nejlépe už v době, kdy začal experimentovat s WebAssembly a Blazorem. Je totiž velmi pravděpodobné, že v anketě StackOverflow 2022 budou nejpopulárnější dva JS frameworky React (kolem 43 %) a právě Vue.js (cca 20 %). Angular se zřejmě bude dále v oblibě propadat pod hranici 20 %. V anketě JetBrains je Vue.js dvojkou již od roku 2018.
Pro Microsoft není výhodné dívat se na to, jak vývojáři staví aplikace na různých JS technologiích. Dojde-li k transformaci týmů a začne-li do vývojářských firem výrazně pronikat JavaScript, jsme jen krok od toho, aby vývojářské firmy začaly stavět REST API v Node.js a daly .NETu vale.
UI framework Blazor
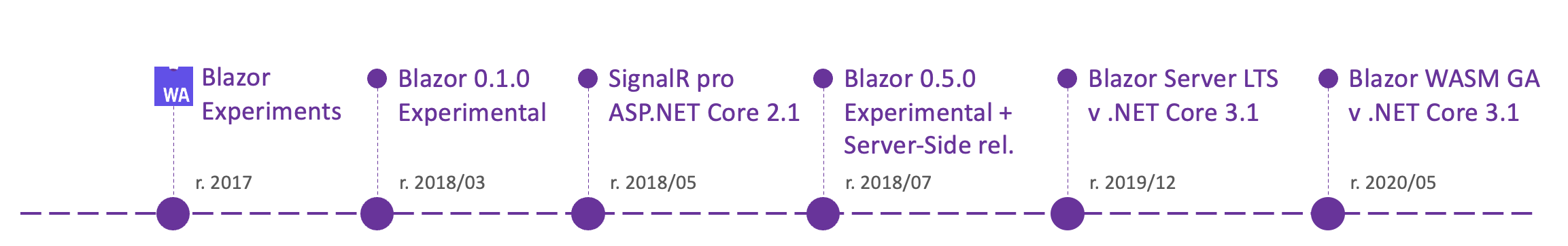
A to nás vrací zpět na začátek roku 2018, kdy byla vydána první preview verze technologie Blazor WebAssembly. Microsoft vsadil na nový webový standard WA, který vznikl v roce 2017 a který měl podle mnoha vizionářů v těchto dnech vytlačit JavaScript z povrchu zemského. Nebo jeho podíl alespoň dramaticky zredukovat. Microsoft se po dlouhé době rozhodl postavit na startovní čáru a vsadil na zcela novou technologii. Dobré podpory WA se dočkaly webové prohlížeče až během roku 2018, což otevřelo cestu preview verzi Blazoru. Přenést .NET do browseru byla velká výzva, protože celý framework bylo nutné nějak zredukovat co do velikosti. Nakonec uteklo tři a půl roku, než se vývojáři dočkali stabilní verze s long-term supportem.
Mezitím byl pro nedočkavce uvolněn hostingový model Blazor Server, který se dočkal LTS již na konci roku 2019. Tento hostingový model běží klasicky na straně serveru a komunikuje s klientskou částí prostřednictvím SignalR. Z podstaty věci se jedná o stateful app framework a stav uživatele je držen na straně serveru. Přestože se Blazor WebAssembly a Blazor Server od sebe z pohledu hostování zcela liší, komponentní model pro návrh UI je v obou případech stejný.

Oba režimy hostování umožňují vytvářet SPA-like aplikace pomocí jazyka C# a .NET frameworku. Vývojář v ideálním případě nemusí vůbec sáhnout na JavaScript. Microsoft vytvořil další technologii, která svým způsobem nahrává full-stack vývoji. Při rozhodování mezi Blazor WebAssembly a Blazor Server se vývojáři drbou na hlavě. WebAssembly nepůsobí příliš důvěryhodně a Blazor Server zase není dostatečně univerzální díky své stavovosti.
Jestliže Vám stav uživatele na serveru se vším všudy nevadí a chcete-li se vyhnout JavaScriptu a vytváření REST API, je Blazor Server dokonalou technologickou volbou.
Šablony SPA aplikací v .NET 6
S ohledem na REST a zlaté průmyslové standardy dává smysl pro účely SPA založit dvě aplikace. Tou první je UI, tou druhou REST API. UI aplikaci lze obhospodařovat pomocí npm nebo yarnu, REST API pomocí dotnet CLI. V zásadě tak může každá část fungovat nezávisle na druhé. Lze psát UI napojené třeba na stagové REST API a nebo si vyvíjet REST API a testovat si ho na produkčním UI. Tento přístup obhajuje většina vývojářů, protože umožňuje vyvíjet nezávisle UI a REST API různými vývojářskými týmy. Zatímco UI aplikace často vznikají ve VS Code, server side vývojáři si libují v klasickém Visual Studiu.
Svět .NETu je trochu jiný. Každý backend developer v .NETu prská nad JavaScriptem, jelikož firmy se snaží vytvářet full-stack pozice a nutí vývojáře, aby pracovali jak na straně UI tak na straně serveru. Microsoft se snaží tento problém vyřešit pomocí projektových šablon. V .NET 6 došlo k výrazné inovaci zavedením nové proxy a publikačních rutin. Nové projektové šablony pro React a Angular usnadňují dva scénáře. V prvním případě dokáže vývojář kliknutím na jedno tlačítko spustit současně UI aplikaci i REST API. Proxy middleware se postará o přesměrování na UI aplikaci a průtok API požadavků skrze proxy na API. V druhém případě může vývojář vypublikovat aplikaci jako celek, tedy UI společně s API. Principielně se sestaví UI aplikace a její obsah je přesunut do adresáře wwwroot. Pomocí fallbacku jsou "ne-API" požadavky řešeny servírováním statických souborů UI aplikace. Tyto dva scénáře mají zatím podporu jen u React a Angular aplikací.
Pro Vue.js Microsoft připravil šablonu se standalone aplikací. S trochou úsilí lze docílit i vytvoření šablony projektu, která umožní jednotné spuštění UI a API.
Závěr
Pro vývoj SPA-like aplikací má vývojář k dispozici mnoho možností. V případě volby některého JS frameworku je sázkou na jistotu založení dvou samostatně stojících aplikací (UI a API) a jejich nezávislá správa. Nové SPA šablony s připravenou podporou proxy se hodí spíše pro jednodušší aplikace nebo jako boilerplate pro začínající JS vývojáře.
Není-li překážkou držení uživatelského stavu na straně serveru a SignalR komunikace, doporučuji zvážit použití Blazor Server. Je to technologie, která je již 2 roky prověřená v LTS módu a sám o sobě hostingový model využívá technologie prověřené dlouhé roky. Je to zároveň technologie, která umožňuje bezpečně komunikovat přímo s datovým úložištěm bez potřeby vytvářet REST API.
